![]()
Getting Started With Your Website:
It’s nice to use images as links and simple to do, as long as you know where your image is housed in your website folder. The image seen here is named “CW_PalmLogo.gif” (image © crosswinds.net). It is 68 pixels wide and 50 pixels high.
If you do not know the dimensions of your image, once you have uploaded it to your web folder, view the image in your web browser (eg: Firefox, Chrome). The dimensions (width followed by height) will appear on the upper task bar where page titles appear. The filename for the image will appear in the title bar.
Here is the HTML coding for a simple linked image for an image that is in the yourcwsite.net/images/ folder:
<a href="URL" title="description of link"><img src="/images/image.gif/jpg/png" width="xx" height="yy" border="0" alt="brief description of image" /><br />
name of link</a>
It’s always a good idea to add a text link along with the image. Sometimes, your viewers will be unable to view images.
N.B. The file name of your image is case sensitive. You must enter it into your coding eXacTly aS it aPpears. If you would like to have a border around the image, change the number assigned to the border from zero to a higher integer. The higher the number, the wider the border.
Turn your image into an Image Map
You may have a more complex image that you’d like to “divide” and link to several different places from that image. You can use any .gif .jpg or .png image that you want to make an imagemap. All you need to do is create the co-ordinates on the image in order to get it to work as a map. Your image editor will probably have a grid system on it to help you find the coordinates (irfanview is a handy free image program).

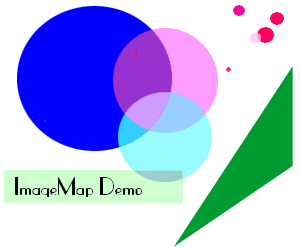
image map demo – circle:large blue circle, rect:light green rectangle, poly: green triangle
Please move your cursor over the various sections of the image to the right (I have chosen to use a .gif) to discover how to get the co-ordinates and encode that part of the imagemap.
image | light green rectangle | dark green triangle | large blue circle
Remember that images on the www are pixel images. The image on this page is 300 pixels by 250 pixels. The first pixel on the x-axis is at the top of the image. The first pixel on the y-axis is on the left of the image.
To make an image into an imagemap, add usemap=”#usemapname” into the image tag. Your alt tag should also describe roughly where on the image the links are: alt=”imagemap circle:circle contents, rect:rectangle contents, poly:polygon contents” The image tag is then followed by the map tag.
Here is an example of how the code will look – obviously the width and height specs will be filled in with numerical values that are the same as the width and height of the image used for the usemap:
<img src="image.gif/jpg/png" width="xx" height="yy" border="0" usemap="#usemapname" alt="imagemap - description of links" />
<map name="usemapname" id="usemapname">
<area href="1stlink.html" shape="circle" coords="x,y,r" id="circle_contents" alt="circle specs" />
<area href="2ndlink.html" shape="rect" coords="x,topleft-y,x,bottomright-y" id="rectangle_contents" alt="rectangle specs" />
<area href="3rdlink.html" shape="poly" coords="x,y,x,y,x,y,x,y" id="polygon_contents" alt="polygon specs" />
</map>
N.B. Please do not be tempted to leave out the alt specs. They are there for people who use text-to-speech browsers. (Yes, people who have vision impairments do use the internet.) Also, please ensure that you place simple text links as well as the links on your image map. Not all browsers support imagemaps.
rectangle
simple image | imagemap | light green rectangle | dark green triangle | large blue circle
0 : : ___________ : | | : |___________| : : 0-+-------------------X : Y
In the above image, the top left corner of the rectangle area is 0 pixels from the left and 160 pixels from the top. The bottom right corner is 180 pixels from the left and 195 pixels from the top.
To find the co-ordinates, put the image into your image editor and place a grid overtop.
rect co-ordinate format: x, topleft-y, x, bottomright-y
code for the imagemap on this page (rectangle code in bold):
<img src="imagemapdemo1.gif" width="300" height="250" border="0" usemap="#teach" alt="imagemap - circle:circle specs, rect:light green rectangle, poly:triangle specs" />
<map name="teach" id="teach">
<area href="#rectangle" shape="rect" coords="0,160,180,195" id="green_rectangle" alt="green rectangle specs" />
<area href="#triangle" shape="poly" coords="300,70,300,200,165,250" id="green_triangle" alt="green triangle specs" />
<area href="#circle" shape="circle" coords="95,75,65" id="blue_circle" alt="blue circle specs" />
</map>
triangle (polygon)
simple image | imagemap | light green rectangle | dark green triangle | large blue circle
0 : : ,| : , | : , | : , | : , | : , | : ,____________| : : 0-+-------------------X : Y
In the above image, the polygon(triangle) area has one point 300 pixels from the left and 70 from the top, one point 300 pixels from the left and 200 from the top and one point 165 pixels from the left and 250 from the top.
To find the co-ordinates, put the image into your image editor and place a grid overtop.
poly co-ordinate format: x1,y1,x2,y2,x3,y3,x4,y4,x5,y5, etc.etc.
code used for imagemap on this page (triangle code in bold):
<img src="imagemapdemo1.gif" width="300" height="250" border="0" usemap="#teach" alt="imagemap - circle:circle specs, rect:rectangle specs, poly:dark green triangle" />
<map name="teach" id="teach">
<area href="#rectangle" shape="rect" coords="0,160,180,195" id="green_rectangle" alt="green rectangle specs" />
<area href="#triangle" shape="poly" coords="300,70,300,200,165,250" id="green_triangle" alt="green triangle specs" />
<area href="#circle" shape="circle" coords="95,75,65" id="blue_circle" alt="blue circle specs" />
</map>
circle
simple image | imagemap | light green rectangle | dark green triangle | large blue circle
0 : : _ : ,' `. : : : : : ; : `. _ ,' : : 0-+-------------------X : Y
In the imagemap for this page, the center of the circle is 95 pixels from the top and 75 pixels from the left of the image. It has a radius (straight line drawn from centre of the circle to the outside edge) of 65 pixels.
To find the co-ordinates, put the image into your image editor and place a grid overtop.
circle co-ordinate format: center-x, center-y, radius
code for imagemap on this page (circle code in bold):
<img src="imagemapdemo1.gif" width="300" height="250" border="0" usemap="#teach" alt="imagemap - circle:large blue circle, rect:rectangle specs, poly:triangle specs" />
<map name="teach" id="teach">
<area href="#rectangle" shape="rect" coords="0,160,180,195" id="green_rectangle" alt="green rectangle specs" />
<area href="#triangle" shape="poly" coords="300,70,300,200,165,250" id="green_triangle" alt="green triangle specs" />
<area href="#circle" shape="circle" coords="95,75,65" id="blue_circle" alt="blue circle specs" />
</map>
